

Co-fondateur, Petsqui
Client
petsqui.com
Type
Application web responsive
Services
Dév. Front-End
Dév. Back-End
Gestion de projet
Permettre de tisser des liens autour du monde animalier, Henrique et son équipe l’ont imaginé, nos développeurs l’ont créé! Voici la grande aventure Petsqui... Un incroyable projet devenu réalité, un véritable réseau social co-réalisé avec Baboon, un studio de design graphique Montréalais.
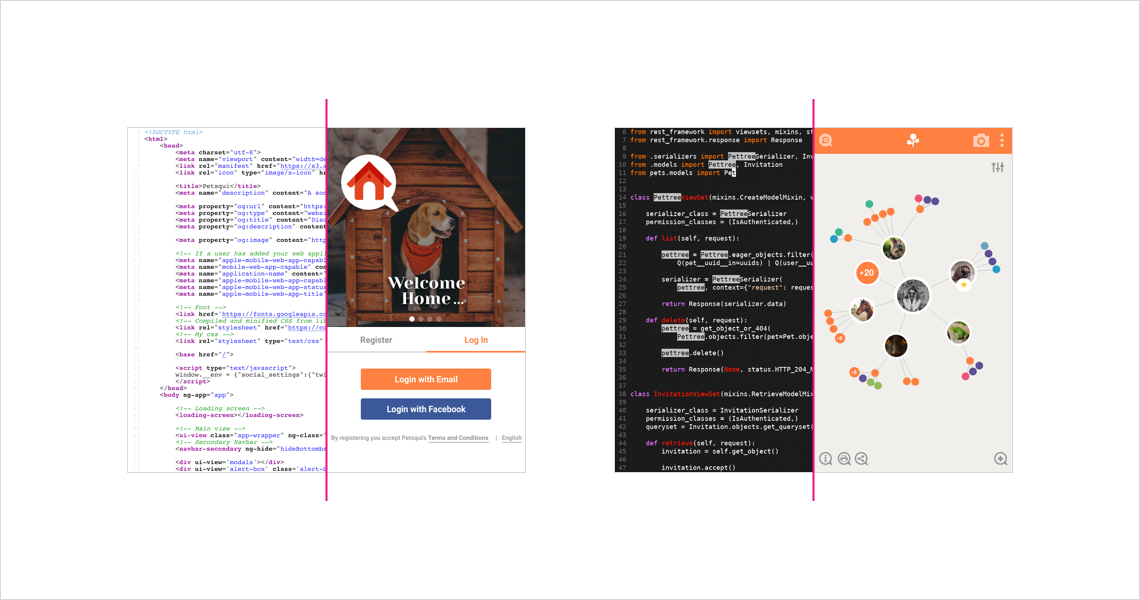
Petsqui dans la presseL’un des principaux défis a été le développement d’une arborescence interactive appelée “Pet Tree”. Cette dernière représente, sous la forme d'un grand réseau circulaire, les multiples liens sociaux entre humains et animaux. Malgré la complexité de cette fonctionnalité et comme rien ne nous est impossible 8-), nous avons su trouver les bonnes solutions pour répondre aux divers besoin du client.

Développer un réseau social complet n'est pas une mince affaire. Après une analyse approfondie des besoins, nous avons opté pour Python pour ce qui a trait au développement de l'API et PostgreSQL pour la gestion de base de données. Malgré des délais de livraison serrés, ces deux technologies nous ont permis de livrer une architecture simple, et ce de manière rapide!
« Lorsque l'équipe de Petsqui nous a approchés avec leur projet, on les a légèrement pris pour des fous... Après nous avoir expliqué leur vision et ce qu'ils souhaitaient implémenter, on s’est littéralement dit c'est parti! Aujourd’hui le site est en ligne! :) »

Michel
Dév. Back-End
Le défi était de taille en Front-End, surtout face à des mastodontes du type Facebook et compagnie. Ajoutons à cela des attentes plutôt élevées ; il nous a donc fallu un brin de magie, et beaucoup de café, pour créer de A à Z l'expérience fluide et intuitive dont bénéficient aujourd'hui les utilisateurs finaux.
Le challenge principal était d'avoir les interactions en temps réel, comme par exemple les followers, et le fait que tout doit se refléter directement sur tous les utilisateurs.
« Le projet Petsqui a été un challenge technique de grande envergure. À l’aide des "components" d'AngularJS qui venaient tout juste d’être implémentés, nous avons construit une structure solide permettant l'ajout facile de nouvelles fonctionnalités. Un véritable plaisir à développer! »

David
Dév. Front-End