
Les adresses courriel @caravan.coop ne fonctionnent plus depuis octobre 2025.
Utilisez caravancoop2012@gmail.com pour nous contacter.

Coordonnatrice des projets numériques, Association des Camps du Québec
Client
Type
Application mobile hybride
Services
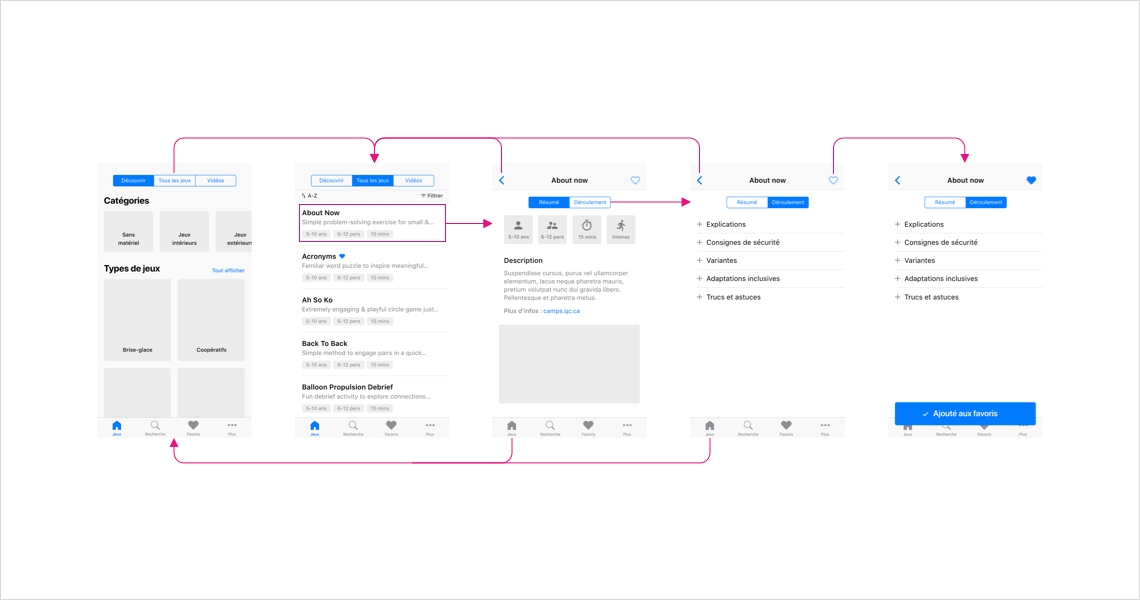
Design UX/UI
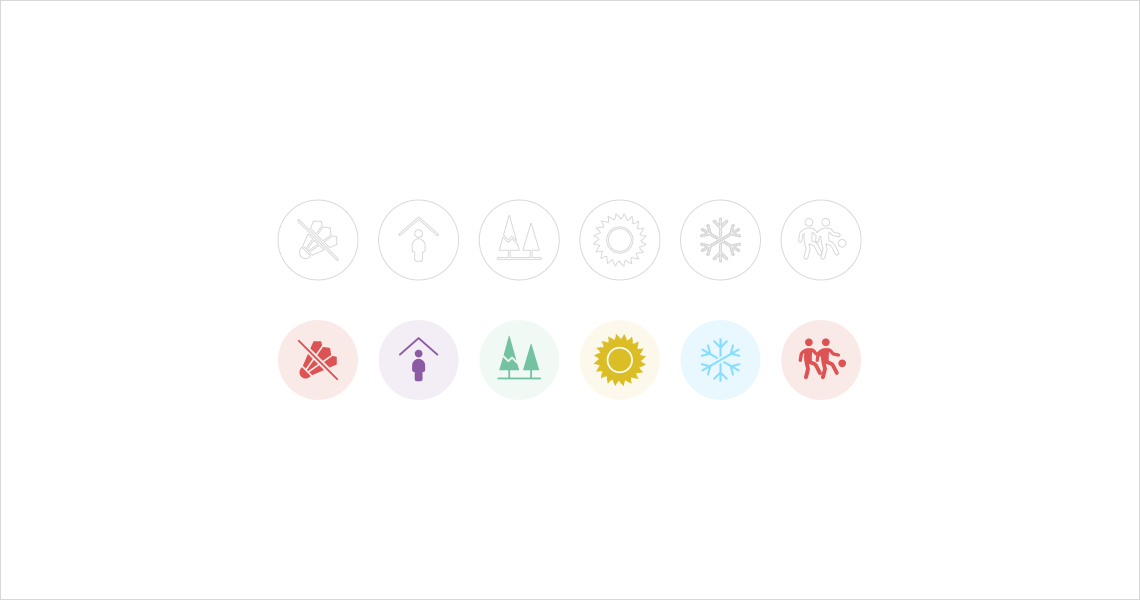
Icônes
Dév. Front-End
Dév. Back-End
Gestion de projet
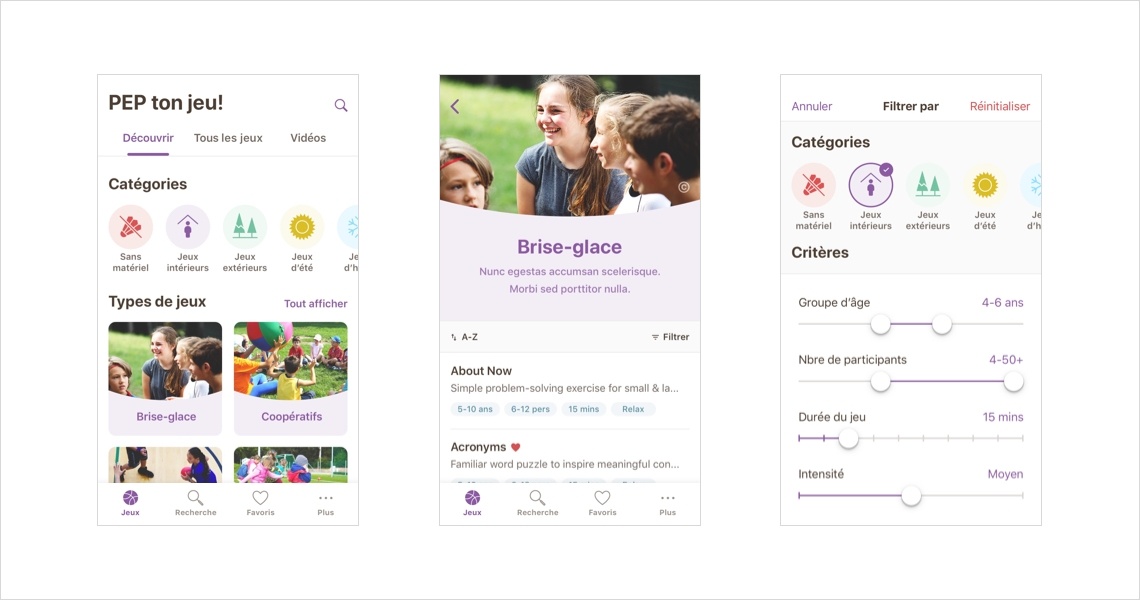
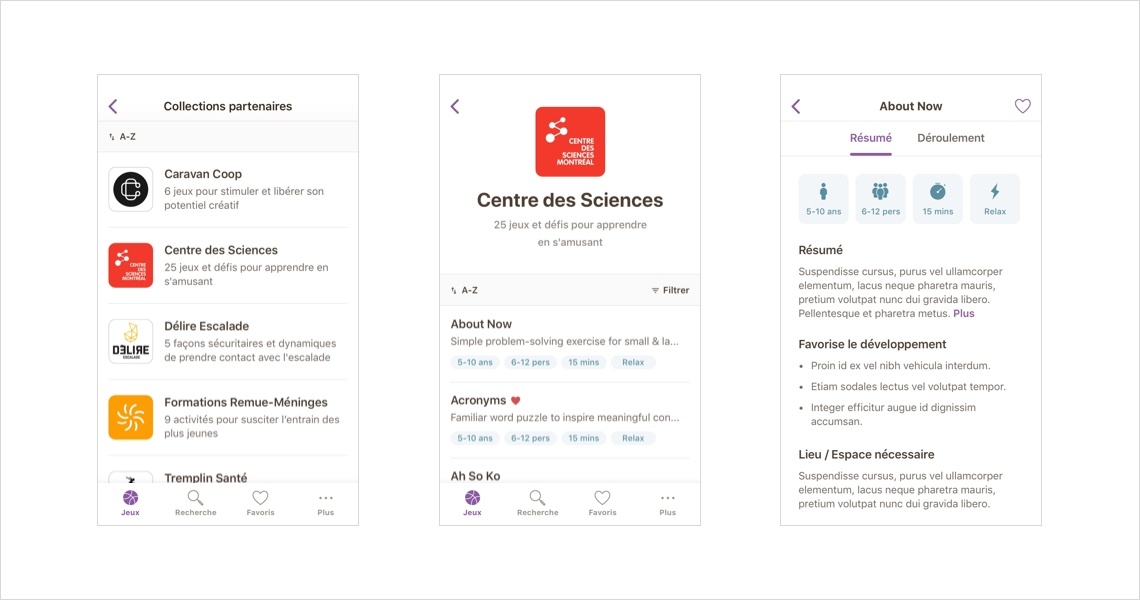
PEP ton jeu! c'est "Le prêt-à-jouer parfait pour les pros de l'activité physique, du loisir et des camps d'été". Une application mobile, disponible gratuitement sur les plateformes iOS et Android, qui permet d'accéder à des centaines de jeux et activités classées parmi 12 thématiques et collections partenaires. Lancée officiellement le 29 mai 2019, l'application a atteint les 500 téléchargements en moins de 48h et recueille à date pas moins d'une douzaine d'avis à 5 étoiles sur l'app store... on en est pas peu fiers!
Télécharger PEP ton jeu! sur iOS Télécharger PEP ton jeu! sur AndroidL’ergonomie est une partie très importante pour une application mobile. En effet une interface qui se veut efficace doit permettre aux utilisateurs de comprendre le fonctionnement d’un simple coup d’œil. Ces derniers ne doivent pas chercher, ou appuyer de partout, pour accéder à ce qu’ils souhaitent, à savoir ici des jeux et activités, qu'ils les connaissent ou non. Il est également important que l’on sache où l’on se trouve dans l’App à tout moment.
Vous l'aurez compris, l’intuitivité a été le maître mot et le principal défi pour ce projet, mais nous n'oublierons pas de citer l'importance tout aussi égale d'un bon design UI, qui se devait ici d'être à la fois clair et attirant pour séduire les professionnels du milieu ciblé.




« J'éprouve un amour certain pour le design mobile, sans fioriture et plus axé sur l'utilisateur et le contenu. Alors, lorsqu'on ajoute à cela des clients, une communication et un projet en or, on obtient là un combo des plus formidables qui soient! »

Nicolas
Designer UX/UI
Le backend pour ce projet est avant tout une API HTTP. Le challenge ici est de développer une interface qui expose les données (jeux, types de jeux, sources, filtres, …) afin que le frontend puisse implémenter les divers écrans et actions, mais de façon assez générique pour anticiper des besoins futurs. Nous avons suivi un style REST avec hypermédia, avec des réponses incluant les relations et les liens entre les divers types de données; ceci a permis d’implémenter par exemple la navigation dans l’app entre jeux et sources, dans les deux sens, sans devoir attendre des changements backend!
Pour entrer le contenu des fiches jeux et autres données, utiliser le panneau d’administration fourni par Django est une solution évidente. Avec très peu de code, on obtient des formulaires basiques mais fonctionnels pour ajouter ou modifier les fiches. Nous avons décidé d’aller plus loin, considérant ce panneau comme une partie importante du site, et de nous assurer que l’expérience utilisateur était plus qu’acceptable. Avec l’intégration de quelques extensions Django, le développement d’un peu de code spécialisé, et une validation d’ensemble par le designer UI/UX, nous avons livré un panneau d’admin ergonomique, avec un thème graphique plaisant, et nombre de petites améliorations UX. Le résultat valide le temps passé: un client satisfait et 400 jeux ajoutés!
« Une de mes meilleures réalisations à date! Un projet bien fait techniquement, qui nous a permis de développer des connaissances et du code réutilisables, avec en plus un fonctionnement d’équipe performant et une relation client très agréable. »

Éric
Développeur Backend
La dernière version d'Ionic couplée à Angular nous ont permis de devenir très efficace dans le développement, et le fait de pouvoir utiliser nos connaissances en web pour produire deux applications sur les store iOS et Android avec une seule base de code a fini de nous convaincre. Tant sur la maintenance que sur le futur, le projet est prêt à grandir sans limites.
« PEP ton jeu! Est à la fois le projet le plus ambitieux et le plus abouti de mon temps chez Caravan. C'est simple, une fois arrivé à la fin du développement, je n'ai eu envie que d'une chose: continuer à le faire évoluer! »

David
Développeur Frontend