

Co-fondateur, monloyer.québec
Client
monloyer.québec
Type
Application web responsive
Services
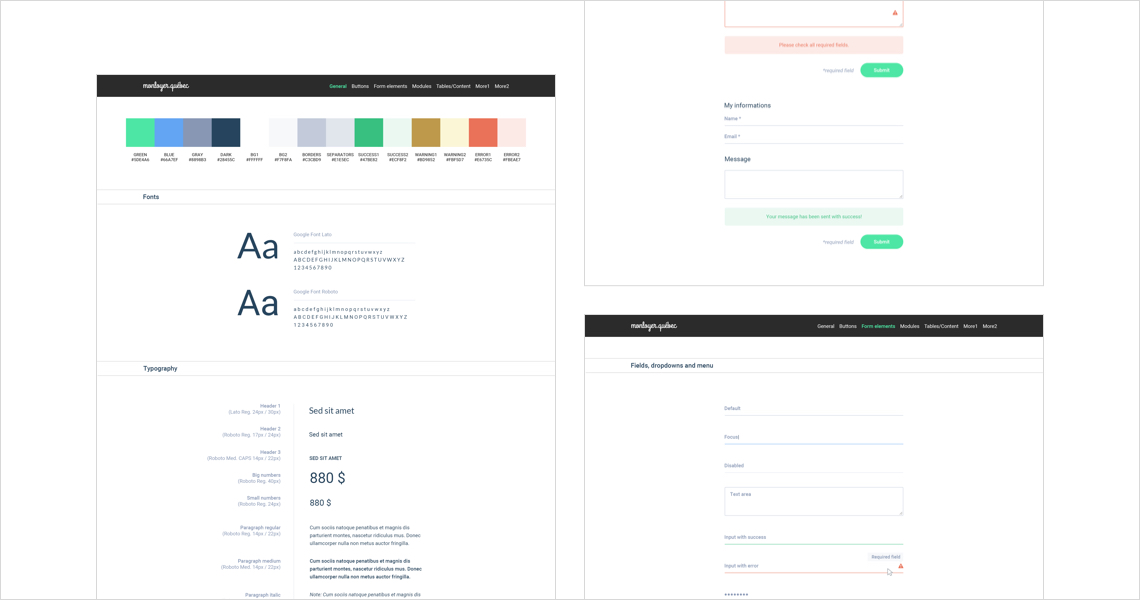
Identité Visuelle
Design UX/UI
Illustrations
Dév. Front-End
Dév. Back-End
Gestion de projet
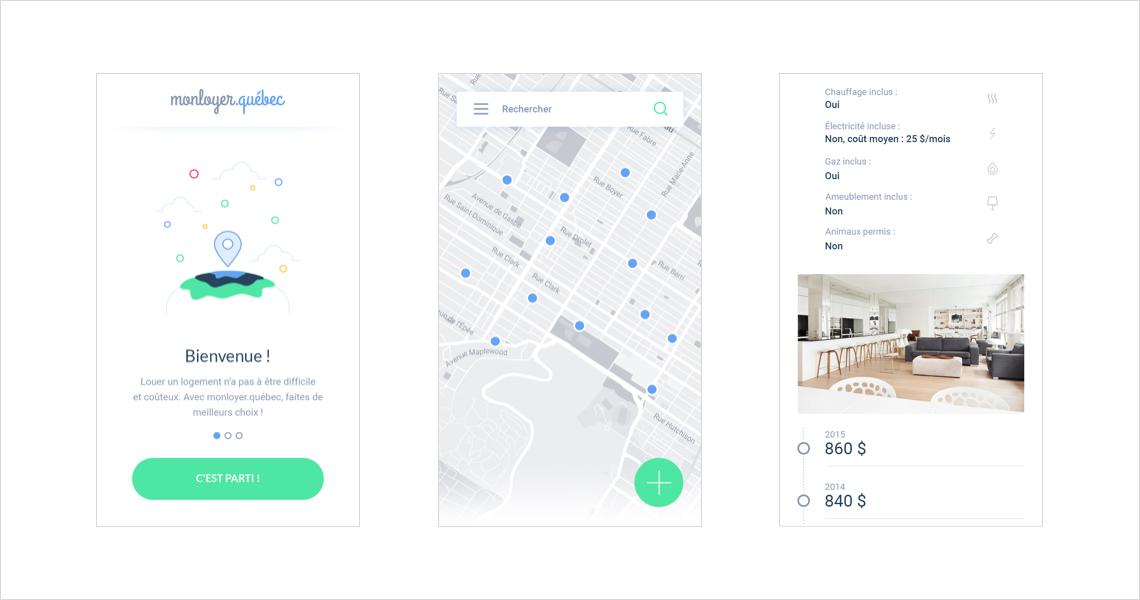
monloyer.québec est la première base de données publique sur le logement locatif à Montréal. La plateforme mobile à but non lucratif, commanditée par Luis-Gaylor et ses associés, permet aux utilisateurs d’obtenir de précieuses informations sur le prix moyen d'un logement type dans leur quartier. Dans le but de créer une véritable communauté, la population est aussi invitée à participer au projet par le partage simple et rapide de leurs données. Pour Caravan, avoir contribué au succès d’une telle initiative est une véritable fierté!
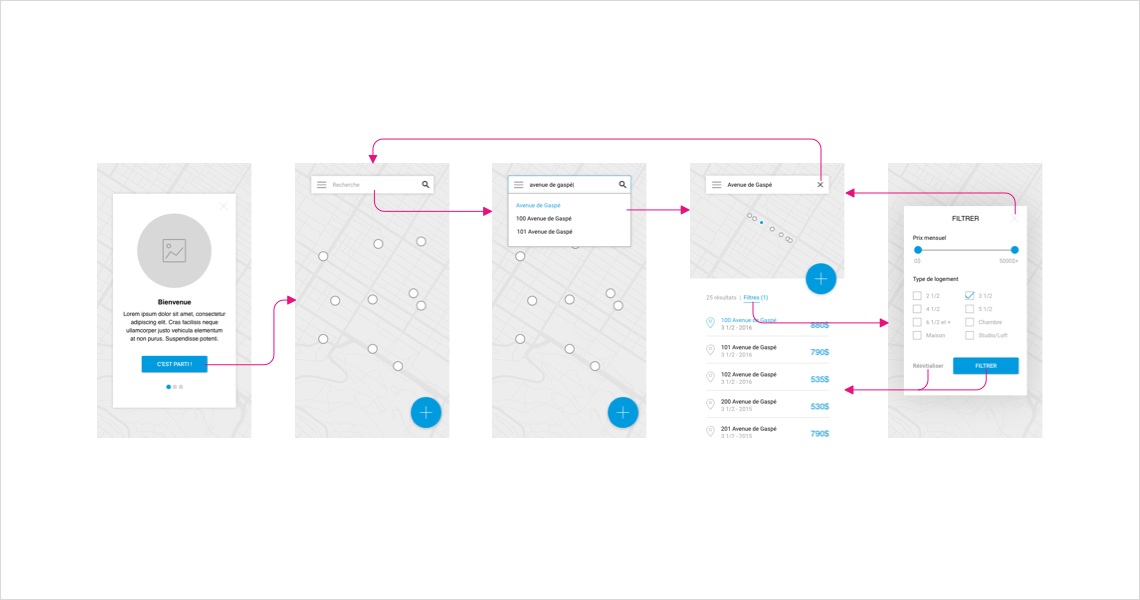
monloyer.québec dans la presseLes gens sont de plus en plus réticents à partager leurs informations personnelles, et ça se comprend! Imaginez lorsqu’en plus il s’agit de données concernant leur logement et les dépenses liées… Ainsi le principal défi pour ce projet fut de concevoir une application à la fois simple et attirante pour mettre en confiance et encourager un maximum d'utilisateurs à inscrire leur loyer.
Un travail certain en design d’expérience (UX) et une légère gamification des mécaniques ont donc été menés pour simplifier les diverses fonctionnalités à leur plus pertinente viabilité. Une attention toute particulière a aussi été portée sur le design des interfaces (UI) (illustrations, couleurs, etc) pour rendre le tout plus épuré et agréable.



« Les maîtres-mots étaient "engagement et qualité de l’expérience". À mettre en adéquation avec budget serré et MVP (produit minimum viable). Un véritable défi en somme qu’il fut très intéressant de relever et dont le succès qui s’en est suivi fut une belle récompense. »

Nicolas
UX/UI Designer
Le projet a été pour nous l'occasion de tester les versions les plus récentes de nos frameworks (Angular, Django) et d'utiliser de nouveaux services pour l’intégration continue et le déploiement continu du site.
Côté frontend, une application responsive simple d’apparence, basée sur une carte et un menu, cache un ensemble de modules qui contiennent toute l'information et les interactions du site. Côté backend, le défi était d'intégrer des données de plusieurs services (dont les données ouvertes de la Ville de Montréal) et les informations contribuées par les visiteurs dans une base de données relationnelle et géographique, qui nous permet ensuite de retrouver les données et les statistiques par ville ou quartier.
« Un partenariat très intéressant autant au point de vue technique que pour les buts visés par l’organisme! »

Éric
Dév. Back-End